这里纪录我自己魔改Handsome主题
DIY变色Logo
当时在浏览文章的时候,看到handsome主题处理变色logo的方法,但是呢,他那边的不怎么合适我,可以参考Naraku,于是我就自己DIY自己的Logo!
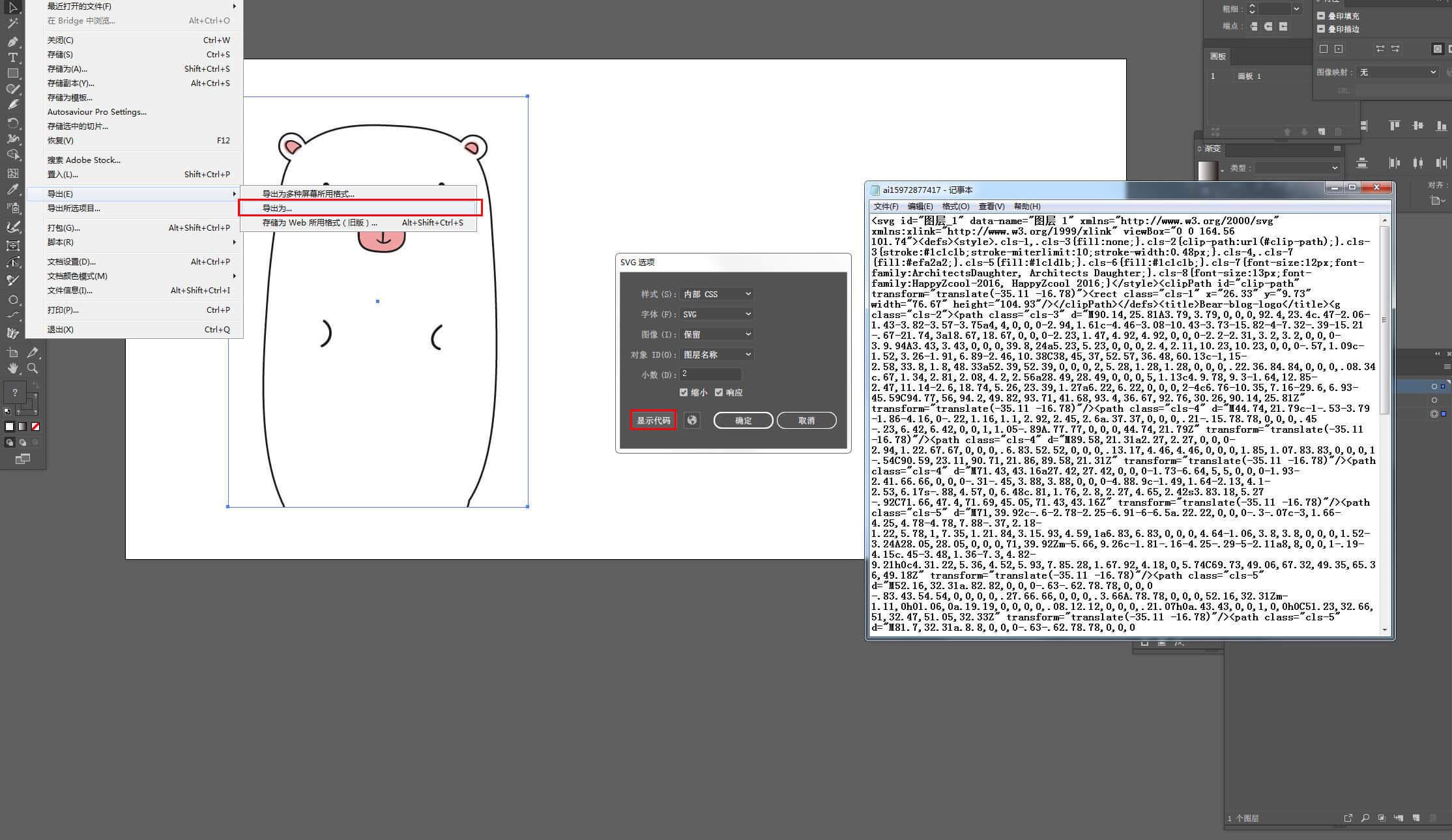
- 制作Logo:一般情况下,现在很多绘图软件都支持生成SVG,我这边使用的是Adobe Illustrator。首先我们制作一个SVG网站Logo,然后放到
初级设置-博客logo的HTML结构

- 位置调整:刚导出的SVG位置并不能很顺利在页面上显示的,这里我们可以通过调整
scale(缩放)和translate(中心位移)等属性去调整。我个人建议上传到博客之后用F12去调整。 - 变色Logo:这个需要你在
开发者设置-自定义CSS那边设置,添加以下语句使Logo在不同主题颜色下变化。我自己的Logo是分了两部分的,这里用"小熊"来说明。
代码
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 60.11 101.74" style="width:50px;height:80px;margin-left:3px;">
<defs>
<style>.cls-1,.cls-3{fill:none;}.cls-2{clip-path:url(#clip-path);}.cls-3{stroke:#1c1c1b;stroke-miterlimit:10;stroke-width:0.48px;}.cls-4{fill:#efa2a2;}.cls-5{fill:#1c1d1b;}.cls-6{fill:#1c1c1b;}</style>
<clipPath id="clip-path" transform="translate(-8.78 -7.05)">
<rect class="cls-1" width="76.67" height="104.93"/>
</clipPath>
</defs>
<g id="图层_2" data-name="图层 2">
<g id="图层_1-2" data-name="图层 1">
<g class="cls-2">
<path class="cls-3" d="M63.82,16.08a3.8,3.8,0,0,0,2.25-2.41c.47-2.07-1.43-3.82-3.57-3.76a4,4,0,0,0-2.93,1.62c-4.47-3.08-10.43-3.73-15.83-4-7.32-.39-15.21-.67-21.74,3A18.67,18.67,0,0,0,19.77,12a4.88,4.88,0,0,0-2.2-2.31,3.18,3.18,0,0,0-3.89.94,3.42,3.42,0,0,0-.21,3.6,5.24,5.24,0,0,0,2.4,2.12,11.13,11.13,0,0,0-.57,1.08c-1.52,3.27-1.91,6.9-2.46,10.39-1.19,7.5-2.16,15-2.68,22.6-1,15-2.59,33.8,1.79,48.33a53.31,53.31,0,0,0,2,5.28,1.12,1.12,0,0,0,.23.35.66.66,0,0,0,.08.34c.66,1.35,2.81,2.09,4.19,2.57a28.4,28.4,0,0,0,5,1.13c4.89.78,9.29-1.64,12.85-2.47,11.13-2.6,18.73,5.25,23.39,1.27a6.21,6.21,0,0,0,2-4c6.77-10.35,7.16-29.6,6.93-45.59-.16-11.38-.73-17.57-1.23-25.71C67.07,26.94,66.43,20.53,63.82,16.08Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-4" d="M18.41,12.06c-1-.53-3.79-1.86-4.16,0C14,13.23,15.35,15,16.7,14.67a.3.3,0,0,0,.21-.14.78.78,0,0,0,.45-.23,7,7,0,0,1,1.05-.9A.76.76,0,0,0,18.41,12.06Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-4" d="M63.26,11.58a2.27,2.27,0,0,0-2.95,1.21.68.68,0,0,0,.6.84,1.09,1.09,0,0,0,.13.17,4.76,4.76,0,0,0,1.85,1.07.84.84,0,0,0,1-.54C64.26,13.37,64.38,12.12,63.26,11.58Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-4" d="M45.1,33.43a27,27,0,0,0-1.73-6.64,5,5,0,0,0-1.93-2.41.63.63,0,0,0-.31-.45,3.86,3.86,0,0,0-4.88.9c-1.49,1.64-2.12,4.1-2.52,6.17s-.89,4.57,0,6.47,2.79,2.27,4.65,2.43,3.83.18,5.26-.92C45.33,37.67,45.37,35.32,45.1,33.43Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M44.69,30.19c-.6-2.78-2.25-6.92-6-6.5a.22.22,0,0,0-.29-.08c-3,1.67-4.25,4.79-4.79,7.89-.37,2.18-1.22,5.78,1,7.34,1.21.84,3.15.94,4.6,1a6.88,6.88,0,0,0,4.63-1.07,3.76,3.76,0,0,0,1.52-3.24A26.47,26.47,0,0,0,44.69,30.19ZM39,39.45c-1.8-.16-4.25-.29-5-2.11a8,8,0,0,1-.18-4.15c.44-3.49,1.35-7.3,4.81-9.22h0c4.3.22,5.36,4.52,5.92,7.85.28,1.66.92,4.18-.05,5.73C43.4,39.33,41,39.61,39,39.45Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M25.83,22.58a.79.79,0,0,0-.62-.62.77.77,0,0,0-.83.43.65.65,0,0,0-.05.27.66.66,0,0,0,.3.66A.78.78,0,0,0,25.83,22.58Zm-1.11,0h.11a.31.31,0,0,0,0,.08.13.13,0,0,0,.22.08h0a.08.08,0,0,1,0,.05h0C24.9,22.93,24.72,22.74,24.72,22.6Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M55.37,22.58a.79.79,0,0,0-.62-.62.77.77,0,0,0-.83.43.51.51,0,0,0,0,.27.63.63,0,0,0,.29.66A.78.78,0,0,0,55.37,22.58Zm-1.1,0h.1a.31.31,0,0,0,0,.08.13.13,0,0,0,.22.08h0a.08.08,0,0,1,0,.05h0C54.44,22.93,54.26,22.74,54.27,22.6Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M41.31,36.57a2.13,2.13,0,0,1-1.58.65,21.43,21.43,0,0,0-.23-6.83c.29-.05.54-.41.71-.59a7.85,7.85,0,0,0,.67-.74.19.19,0,0,0,.11-.12l.26-.31a.19.19,0,0,0-.12-.28,15,15,0,0,0-3.21-.11c-.12,0-.23.11-.19.23a2.72,2.72,0,0,0,.75,1.17,1.66,1.66,0,0,0,.82.75c-.07,2.25.2,4.51.06,6.78a2.31,2.31,0,0,1-1.22-.72c-.08-.09-.23,0-.17.13a2.32,2.32,0,0,0,3.61.26C41.76,36.66,41.48,36.4,41.31,36.57Zm-1.2-7.5a.76.76,0,0,1,.18.09l-.06.06-.07.09a.17.17,0,0,0,0-.15l-.05-.06Zm-.27.37a.25.25,0,0,0,.22,0,2.31,2.31,0,0,1-.3.32s0-.06,0-.08l0,0a.14.14,0,0,0,0-.21l-.05-.06Zm-.64-.71L39,28.58h.23a.26.26,0,0,0,0,.15A.22.22,0,0,0,39.2,28.73Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M36.42,30.32a.23.23,0,0,0-.26-.06.31.31,0,0,0-.23.21l0,0c0-.1-.2,0-.18.07a.62.62,0,0,0,.39.4c.21.08.35-.16.36-.34A.33.33,0,0,0,36.42,30.32Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M35.69,32.15c-.08-.18-.33-.12-.44,0a.32.32,0,0,0-.09.17.22.22,0,0,0,0,.13.06.06,0,0,0,0,.09l0,0a.28.28,0,0,0,.13.11.13.13,0,0,0,.16-.07h0l.07,0h0A.32.32,0,0,0,35.69,32.15Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M37.07,32.2l0,0a.15.15,0,0,0-.18,0c-.36.18,0,.8.37.62A.33.33,0,0,0,37.07,32.2Zm0,.38s-.09,0-.1-.07,0-.07,0-.13,0,0,0-.05S37.23,32.55,37.12,32.58Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M42.33,29.62a.36.36,0,0,0-.06.5.38.38,0,0,0,.17.08.28.28,0,0,0,.28,0C43.09,30,42.6,29.36,42.33,29.62Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M42,32.07c-.11-.21-.57-.36-.66,0a.26.26,0,0,0,.06.25s0,0,0,0a.22.22,0,0,0,.19.26A.38.38,0,0,0,42,32.07Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M43.57,31.9a.15.15,0,0,0-.21.08c0,.11,0,.22-.07.33a.16.16,0,1,0,.32,0,.22.22,0,0,0,.07-.09A.27.27,0,0,0,43.57,31.9Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M18.86,12.58c-.9-.79-2.75-2.18-3.95-1-1,1,.6,2.61,1.5,3.13,0,.14.27.17.34,0a3.14,3.14,0,0,1,2-1.84A.17.17,0,0,0,18.86,12.58Zm-2.38,1.88c-.7-.57-2.19-2.06-1.13-2.78s2.28.31,3,1A3.28,3.28,0,0,0,16.48,14.46Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-5" d="M63.94,12.89a1.76,1.76,0,0,0-3.26-.16c0,.1.12.16.17.07.65-1.09,2.54-1,2.75.35a1.39,1.39,0,0,1-.13.82c-.19.39-.38.41-.73.17-.61-.41-1.21-.86-1.86-1.21-.18-.1-.39.14-.22.28.46.36,1,.67,1.47,1,.31.21.76.67,1.17.51C64,14.45,64.1,13.46,63.94,12.89Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-6" d="M54.36,58.36A5,5,0,0,0,51.94,62,2.73,2.73,0,0,0,54,64.8a.3.3,0,0,0,.16-.58,2.2,2.2,0,0,1-1.52-2.89,4.91,4.91,0,0,1,2-2.46c.31-.22,0-.74-.3-.51Z" transform="translate(-8.78 -7.05)"/>
<path class="cls-6" d="M24.41,57.63a3.37,3.37,0,0,1-.55,5.87c-.34.17,0,.69.3.51a4,4,0,0,0,.55-6.89c-.31-.23-.61.29-.3.51Z" transform="translate(-8.78 -7.05)"/>
</g>
</g>
</g>
</svg>/*变色Logo*/
.bg-black .navbar-brand svg .cls-1,.bg-dark .navbar-brand svg .cls-1,.bg-primary .navbar-brand svg .cls-1,.bg-info .navbar-brand svg .cls-1,.bg-success .navbar-brand svg .cls-1,.bg-danger .navbar-brand svg .cls-1{fill:#fff}- 颜色代码:
.bg-black纯黑色背景、.bg-white白色背景、.bg-info蓝色背景、.bg-success绿色背景、.bg-danger深红色背景、.bg-dark深色背景、.bg-light灰白色背景、.bg-primary紫色背景、.theme-dark深色模式、 - 有几个点需要注意的,我上面的颜色代码是用了
fill,有些可能会用到stroke、feOffset等,在深色模式下设置也是同一个道理。然后就是你要变色的部分了,你要看清楚哪一个元素是控制外观轮廓,就例如我这边的"小熊",导出的时候是没有填充颜色的,就用.cls-1去控制在不同颜色主题下的填充。
SVG动画
用AI+AE、SVGator、Inkscape等都可以做svg动画。
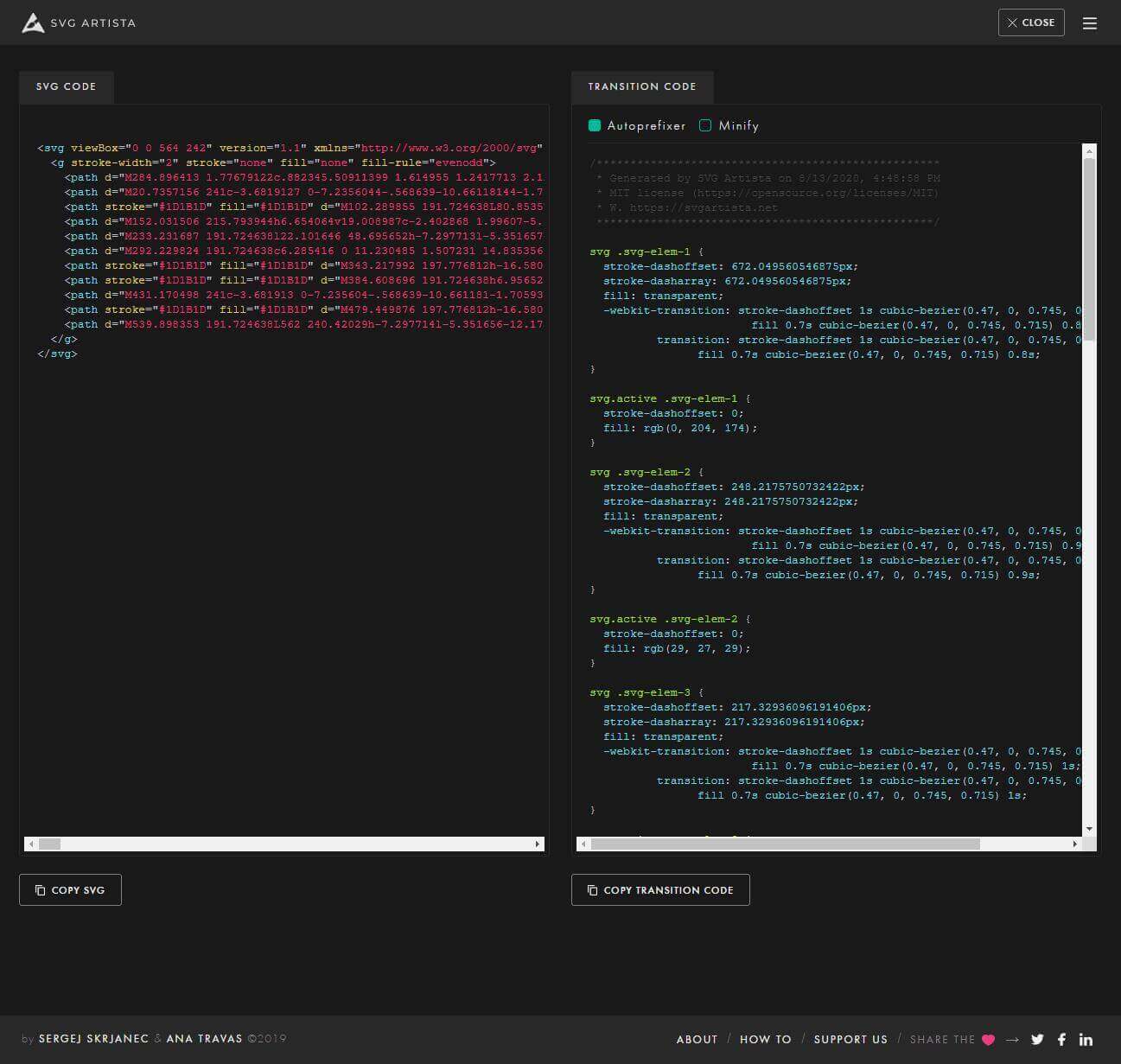
- 在这里我推荐svgartista,直接上传文件生成动画。虽然效果单一,但是非常强大。
 这里需要注意一下,在网站生成的代码会加入了别的元素名称,但不影响上面Logo变色教程。
这里需要注意一下,在网站生成的代码会加入了别的元素名称,但不影响上面Logo变色教程。 - 选择
Autoprefixer,把代码保存然后调整。
- 字体动画,我用了简单的CSS动画+JS,参考:
代码
<svg
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 63.5 11.96" style="width:100px;height:65px;position:relative;left:10px;top:-19px;">
<defs>
<style>.cls-1{fill:#efa2a2;}</style>
</defs>
<g id="图层_2" data-name="图层 2">
<g id="图层_1-2" data-name="图层 1">
<path class="cls-1 pause" d="M.52,6.82a1.24,1.24,0,0,1-.37-.11A.23.23,0,0,1,0,6.47a.58.58,0,0,1,.11-.31l.25-.31a3,3,0,0,0,.25-.34.92.92,0,0,0,.14-.39c0-.1,0-.26,0-.47s0-.46,0-.74,0-.56.05-.86,0-.59,0-.86,0-.52,0-.73S1,1.09,1,1L1.21.77a1.62,1.62,0,0,1,.28-.2.58.58,0,0,1,.28,0c.09,0,.15.09.2.22L1.88,5.36a1.56,1.56,0,0,1,.32,0h.69l.91,0c.33,0,.66,0,1-.08a8.53,8.53,0,0,0,.85-.13,1.94,1.94,0,0,0,.6-.22V.25A.26.26,0,0,1,6.39.1,1.41,1.41,0,0,1,6.7,0l.35,0h.26c0,.18,0,.46,0,.85s0,.81,0,1.28,0,1,0,1.52,0,1,.06,1.51,0,.9,0,1.29,0,.66,0,.84a10.56,10.56,0,0,0,.2,1.51,5,5,0,0,0,.52,1.41,6.32,6.32,0,0,1-.62.18,3.75,3.75,0,0,1-.83.08,9.1,9.1,0,0,1-.56-2.17c-.09-.77-.15-1.51-.17-2.22H5a7.64,7.64,0,0,0-1,0,6.74,6.74,0,0,0-1,.14c-.34.08-.7.18-1.11.32A10.41,10.41,0,0,0,2,8.34a12.61,12.61,0,0,0,.25,1.88L1,10.8Z"/>
<path class="cls-1 pause" d="M9.09,8.79a4.45,4.45,0,0,1,.18-1.85,5,5,0,0,1,.87-1.6,4.38,4.38,0,0,1,1.4-1.09,3.76,3.76,0,0,1,1.8-.38,2.72,2.72,0,0,1,.43,0,5.11,5.11,0,0,1,.59.15,4.6,4.6,0,0,1,.61.25,2.28,2.28,0,0,1,.53.37,1.29,1.29,0,0,1,.34.47,1,1,0,0,1,.06.59,2.77,2.77,0,0,1-1.11.47,8.83,8.83,0,0,1-1.27.18l-1.27.1a3.77,3.77,0,0,0-1.09.21,1.43,1.43,0,0,0-.71.56,1.6,1.6,0,0,0-.16,1.1,1.67,1.67,0,0,0,.58.94,1.81,1.81,0,0,0,.94.37,3.36,3.36,0,0,0,1.13-.05,9.51,9.51,0,0,0,1.19-.33q.57-.19,1.08-.42L16,8.51a.33.33,0,0,1,.26.11.36.36,0,0,1,.11.26,3,3,0,0,1-.89.91,5.61,5.61,0,0,1-1.35.64,6.24,6.24,0,0,1-1.57.3,5.12,5.12,0,0,1-1.53-.11A3.26,3.26,0,0,1,9.82,10,2.23,2.23,0,0,1,9.09,8.79Zm4.14-4a3.66,3.66,0,0,0-.52,0,2.41,2.41,0,0,0-.58.17,1.84,1.84,0,0,0-.49.3.66.66,0,0,0-.2.48l2.9-.48a1,1,0,0,0-.48-.4A1.9,1.9,0,0,0,13.23,4.75Z"/>
<path class="cls-1 pause" d="M17.21,1.22l.26-.34a.43.43,0,0,1,.35-.15c.11,0,.2.12.28.36a4.79,4.79,0,0,1,.23,1c.06.4.11.86.16,1.37s.09,1.05.12,1.61.06,1.11.08,1.66,0,1,0,1.51,0,.85,0,1.18v.66a.55.55,0,0,1-.09.34.63.63,0,0,1-.22.21,1,1,0,0,1-.3.1l-.33,0h-.11c0-.2,0-.51,0-.93s0-.89,0-1.42,0-1.08,0-1.66,0-1.14-.05-1.67,0-1-.06-1.41,0-.73,0-.94a2.52,2.52,0,0,0,0-.29c0-.14,0-.29-.07-.44s0-.31-.07-.44A2.47,2.47,0,0,0,17.21,1.22Z"/>
<path class="cls-1 pause" d="M19.57,1.22l.25-.34a.43.43,0,0,1,.36-.15c.1,0,.19.12.28.36a4.87,4.87,0,0,1,.22,1c.07.4.12.86.17,1.37S20.93,4.48,21,5,21,6.15,21,6.7s0,1,.05,1.51,0,.85,0,1.18,0,.55,0,.66a.55.55,0,0,1-.09.34.63.63,0,0,1-.22.21,1,1,0,0,1-.31.1l-.32,0h-.12c0-.2,0-.51,0-.93s0-.89,0-1.42,0-1.08,0-1.66,0-1.14-.06-1.67,0-1,0-1.41,0-.73-.05-.94a2.52,2.52,0,0,0,0-.29c0-.14,0-.29-.06-.44a4.38,4.38,0,0,0-.08-.44A1.53,1.53,0,0,0,19.57,1.22Z"/>
<path class="cls-1 pause" d="M22.36,7.93a3.05,3.05,0,0,1,.42-1.64,3.92,3.92,0,0,1,1.07-1.15,5.22,5.22,0,0,1,1.4-.69,7,7,0,0,1,1.46-.31A3.06,3.06,0,0,1,28,4.31a2.87,2.87,0,0,1,1,.58,2.5,2.5,0,0,1,.65.89,2.11,2.11,0,0,1,.17,1.09,3.59,3.59,0,0,1-.38,1.68,3.73,3.73,0,0,1-1,1.21,4.39,4.39,0,0,1-1.47.72,6.32,6.32,0,0,1-1.75.24,3.05,3.05,0,0,1-2.1-.64A2.81,2.81,0,0,1,22.36,7.93Zm1,.36a2.09,2.09,0,0,0,.12.78.88.88,0,0,0,.36.44,1.47,1.47,0,0,0,.59.19,6.22,6.22,0,0,0,.8.05,6.75,6.75,0,0,0,1.36-.13,3.44,3.44,0,0,0,1.16-.46,2.39,2.39,0,0,0,.81-.86A2.67,2.67,0,0,0,28.87,7a2.54,2.54,0,0,0-.11-.78,2,2,0,0,0-.35-.64,1.82,1.82,0,0,0-.58-.44A1.74,1.74,0,0,0,27.06,5c-.38.06-.77.13-1.15.21a3.18,3.18,0,0,0-1.08.45,2.93,2.93,0,0,0-.89.95A4.67,4.67,0,0,0,23.37,8.29Z"/>
<path class="cls-1 pause" d="M30.74,9.45a.37.37,0,0,1,.2-.22,1.14,1.14,0,0,1,.28,0l.21,0a.66.66,0,0,1,.19.09.42.42,0,0,1,.11.16.35.35,0,0,1,0,.22,2.74,2.74,0,0,1-.21.42l-.28.47c-.09.16-.19.31-.29.46l-.25.39a.81.81,0,0,1-.14.16,1,1,0,0,1-.24.2,1.11,1.11,0,0,1-.29.14.44.44,0,0,1-.3,0Z"/>
<path class="cls-1 pause" d="M39.59,4.46,42.32.77l1,.72L41.74,3.61l.75,0-.35,7.54-1.24,0,.33-6.85-.65.89Zm2.9,4.35,2.14-3,1,.7-2.14,3Zm6.58-3.92.26-1.6-5.44.14-.53-.92L44.47.69l1.05.62L45,2.18l5-.13.61.69-.35,2.34ZM44.5,10.24l2-.8-.49-5,1.22-.1.53,5.46-.39.62-2.44,1ZM48,6.84l1-.65L50.82,9l-1,.65Z"/>
<path class="cls-1 pause" d="M53.62,10.53l1-1.86L53.19,7l-.07-.69L54.37,4l-1.44-.21.18-1.22L55,2.79,56,1l1.09.58L56.31,3l1.74.24-.18,1.21-2.19-.3L54.41,6.49l.86,1L56.49,5.3l1.09.59L56.13,8.51l1.21,1.42-1,.79-.9-1.05L54.7,11.1Zm4-3.69,2.34-.39-.19-1.2.19-.56L61.72,3l-3.45-.53.2-1.23L63.15,2,63.5,3,61,5.37l.13.87,2.05-.35.22,1.21-2.08.36.48,3-.65.69-3-.21.11-1.2,2.23.15-.35-2.2-2.33.39Z"/>
</g>
</g>
</svg>.cls-1 {
animation: bear 2s 1
}
@keyframes bear {
from {
opacity: 0
}
to {
opacity: 1
}
}
.pause {
animation-play-state: paused
}$(window).ready(function(){
$('.cls-1').removeClass('pause');
});自定义控制台输出
((,(/(,((#(,((#((#((*((/#((((//(/(*#//(#/(#((#(/*#(#((##(.%(((##(##/////(.(.(((/
###//((****####(((###/(((#/(//(,/*/(#((((((#*(#*(/(###/%#*,,(#/###(,,##/(#(((((#
(#(.((,/*((((###(####/%%%%%%%%%%%%%%%%%%%%&#(%((#(*####/**###((#/(#/(##(#(((/(#(
(((#(((((((######*%%%##&%%%%%%%%%%%%%%%%%%%%#%%(((##(#((#/#((((**,*##////(//(//#
////,,,*,,,*(##%#%%%%#%%##%%%%%%%%%%%%%%%%%%%%%%#%/(#(((, ,*(((////(,(((/*((#(#
**//#(/((#/#(%%%%%#(###(%%#%%%%%%%%%%%%%%%%%%%%%%#%(/*/(#((,.((*/(/#*,//(/(#(#(/
/*(/%#//(((#%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%##(%((/(*(((.*///(/*.((((((
*//**#/#(#/%%%%%%%%%%%%%%%%%%%%##(#*&#%#%#%&%%%%%%%%&/%#(##(#(((/(/(//((/#(/((((
/%#(((//#*,#%%%(%%%%%%%%%%%%%%#,./% ( ./# (#, %%%%%%%&.#%/(##*#(/(((/((((((#//*(
///////((#%%%%%(%%%%%%%%%&&&%#...# . ...&.#& &.#%%%#&(#(#/(*(%(#(/(((((((,..,(
#((//%*,.%##/#%%%%%%%%%%* (&. . ........... ... ##(#%/(((/%%/%##/*/#*(,.. ((#
(/,/(*###%#%%#%%%%%%%%/../... ............. % . %#((((#%%//%,(##(/. ... .,..#(
//(/(%#((%%%%%%%%%%%% ....( ## . ........ /#(.. &#(/##%&((/###/(((.* ... .*.
%#%***,%%##%%%%%%%%#...... #/(,............,*....*&%%%%%%*/(((#, *......*./#.,
###%%%%#**%%%&.@#%% .........,..................,. %#(#*(#*/(.... ......* . /(
((%%/(&#(&* %&../ %........,..,....................%((##.*........ ,.... .. /(//
,***(&(##%##&%&../......... ,#( ... #(#/ ............. .%*/#//
(%(#(#%/###%%#%%& .........(*************%###..../* .,..................#/(/////
(((**%##%%##%#%#(##(% . .../************/*% ....*..................,..//(//(/(/(
(#(%%#%####%/%#*(%%%#((% . .,,/********,( ..*....................../(/(/(/##(*/
#(#((%%%(&%%/#//(/((( ..*...(. .. .. .. (....................,. %#(%%/#((//*#(/%
%#/##%#%#((%%#&((###.. .*,,. / . /....../.... ............. &##%##(((((%%#(##%%/
#(#####%##((%((/#(/...,/,.,......, .../....../...........,(/((%%%###%/#/(##((/(%
*#&%/(####(/(//(( .................................... %%##%##%%/*%(%/#%#((%(#/#
%%%(((#(/#(#%#/ .........(@%% *%(*........../......,(#%%%%%%%%%%#&&#/%#/#&#@/#(#
&(((#(((##/(##....,..... (%%. .. #.................#%#%%%%%%#%#,%#%/#/,/##%%*((#
(/#(/(##(//#.....*......,*******/*.................%(###%####/##//(((%##(#/(((%(
(%//(#& %#,,.....*......,/******/(................ #((/###%##%/##/(//(/,(/(##(&%
(# /(../.*..........,..... (#//*..................(####&&#%&%##/(((/#((/%(/%(#%
#/##. ...*......*...,....,/ ......................./#/((%#((##(##((((###%(/#%#(/
%%%(#(.. ,.,... /./.................,...............%#%/(*(((###(((((###(###((((
%##(. ... (%&(*(#....................*..............##(#%((%(#((((####((/(###% .- 我这边选择把图片转化为字符manytools,如果你喜欢别的字符例如字体字符的话,可以参考上面的连接。
console.log()是不允许换行,因此我们要按照那个连接里面的教程换和修改\n。- handsome主题下,把以下代码复制到
设置外观-开发者设置-自定义JavaScript。
代码
console.log("##*(/#*((#(,##%##%##/##(%#####(#(#/%(#%%/#%##%((/%#%#(%##.&###%%#%#((((((,#,#(#(\n%#%(/(#//*/#######%%%/%##%(#((#,//(#%#######/(%/#(#%%%/&%/,,#%(%%##*,%%/#######%\n###,##*(/#(##%####%%%(%%%%%%%%%%%%%%%%%%#%&##%##%#/%%%%(**%%%###/##(#%%#%###(#%#\n###%#############*%%%##&%%%%%%%%%%%%%%%%%%%%##&###%%#%##%(%####/*,/%%(((##((#((%\n(#((*******/#%#&%%%%%#%%###%%%%%%%%%%%%%%%%%%%%##&(#%###,..,/%####((#*###((##%##\n//(/##(((%(%#%#%%%#(###(%%#%%%%%%%%%%%%%%%%%%%%%%#%((/(#%((*,##/(#(%/*#(#(#%#%#(\n(/#(&%((####%%%%%%%%%%%%%%%%%%%%%%%%#%%%%%%%%%%%%%%#%%%#%(#(#/%%#,/(#(##/.######\n/((//%(%#%(%%%%%%%%%%%%%%%%%%%%##(#*&#%#%#%&%%%%%%%#&/&%#%#(%####%(####%(%%#####\n(%%((#((%/*#%%%/%%%%%%%%%%%%%%%,./% ( ./# (#, %%%%%%%&,#&(#%#*%#(##########%((*#\n((/((((###%%%%%(%%%%%%%#%&&&%%...% .. ...&.#& &.#%#%%&(%#%/#/#&%%#(###%##(,..*#\n%##((%/,,%##/#%%%%%%%%%%* (&.... ........... .... ####&(#(#(%&(&%%(((%/#,... ##%\n#(*(#/%%%%#%%#%%%%%%%%/../... ............. % . %%####%%&/(&*#%%#(, ... .*..%#\n((#(#%%##%#%%%%%%%%%% ....( ## .......... /#(...&%#(%#%&((/%%%(###.* ..,...*,\n&%%///*&&%#%%%%%%%%#...... #/(*............,*....*@&&%%&&//(##%, *......*./%., \n##%&&%&#*/&%%&.@#%% .........,.................,,. &##%/#%*(#.... ......*. ..(#\n##%%(#&#(&/.%&../ %........,..,....................%##%%.*....... ,........(#((\n**//#&#%%&#%&%&../........... ,#( ... ##%/ ............. .%/(%(#\n#%(##%&(#%#&&%&&& .........(*************%#(#..../* .,..................#((/((((\n###//%%%&%%%%#%##%%#& ...../**************% ....* .................,..//(((((###\n(%#&%#&%%%#&(%%/#&%%###% ...,,/********,#....*.....................,(#(#(#(%##((\n%#%#(&&&(&%&(%(((((#(...*..,(. ........ (...................... &%#%&(%##((/%#(%\n%%(%%%%%%##%%#&(##%%.. .*,,. / . /....../.... ............. &%%%%%((###&%%#%%&%(\n%(%%%#%&#%##%#((#(/..../,.,......, .../....../...........,((##%&%%%%%(%(#%%#(/#&\n*#&%/#%%###((((#( .................................... %%#%%#%%%/*&(&(#&%##&(%(%\n&%&###%#(%##&%(..........(&#% *##*........../......,(%%%%%%%%%%%%&&%(&#/%&%@/%(#\n&#######%%(#%#....,..... #%%. .. #.................%%#%%%%%&%%%,&#%(#(,(%%&%*((#\n#(%#(####((#.....*......,//////*(/.................%#%%#%%%%%(%%//#(#%%%(%(#(#%#\n(%((##& &#,......*......,///////((................ ###/%%%&%%%(%%(#//#/,#((###&%\n## /(../.*..........,..... (#//*..................##%%#&&#%&&%%(###(%(#(&#(&(#%\n#(%#. ...*......*...,...../ ......................./#(##%%(#%%#%%#(#(%%#&((#&##(\n&%%(#(.. ,..... /.*.................,...............&%%(#/(##%###(####%%#%%%####\n%%%(. ... #&&(/#%....................*..............#%#%%(#%###(#####%#((#%%#%..\n")其他内容
有时候菜单栏每次点击就会有黑边,这里使用rgba中的Alpha不透明度参数去设置颜色深浅。

button.btn.btn-default.no-shadow.pos-abt.border-radius-half-left {
border-color: rgba(220,220,220,0.5);
}然后到搜索栏有是直角,看起来有点别扭,那我们就把最右边的直角变圆角。

button.transparent.btn.btn-sm {
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}