刚开始添加的时候,一直以为Typecho是支持GIF格式,然后阅读了试typecho支持emoji显示,还是无法让GIF显示,再查看了Typecho那边的格式只显示支持PNG格式。以前我学动画和GIF的时候,对这方面有基础,就去查看了宝塔那边修改格式之后能否正常显示。
前提你要先阅读上面的链接,修改数据库中charset为utf8mb4,否则无法显示的。
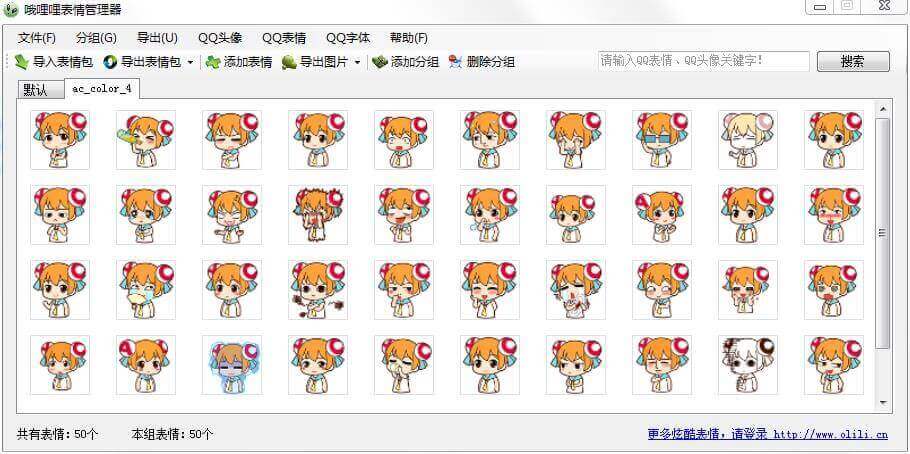
导出表情包
我这里使用“哦哩哩表情管理器”,AC娘的动态图导出来,命名并上传到宝塔后台 themes>handsome>assets>img>emotion,这时候把后缀.gif修改为.png。

.png下的动态图依然有效:
修改OwO.json
评论区那边的表情修改是要在themes>handsome>usr>OwO.json,新增以“AC娘”为主题的表情包。
在这里附上修改后的表情包: 验证码:r6v6
点击打开
,
"AC娘":{
"type": "image",
"name": "AC娘",
"container":[
{
"icon": "黑脸",
"text": "黑脸"
},{
"icon": "酷",
"text": "酷"
},{
"icon": "颤抖",
"text": "颤抖"
},{
"icon": "色眯眯",
"text": "色眯眯"
},{
"icon": "落叶",
"text": "落叶"
},{
"icon": "耶",
"text": "耶"
},{
"icon": "舔",
"text": "舔"
},{
"icon": "白眼",
"text": "白眼"
},{
"icon": "白脸",
"text": "白脸"
},{
"icon": "生气",
"text": "生气"
},{
"icon": "疑问",
"text": "疑问"
},{
"icon": "烦",
"text": "烦"
},{
"icon": "爱了",
"text": "爱了"
},{
"icon": "流鼻血",
"text": "流鼻血"
},{
"icon": "满足",
"text": "满足"
},{
"icon": "晕",
"text": "晕"
},{
"icon": "没用",
"text": "没用"
},{
"icon": "斜眼笑",
"text": "斜眼笑"
},{
"icon": "无情",
"text": "无情"
},{
"icon": "打雷",
"text": "打雷"
},{
"icon": "挖鼻",
"text": "挖鼻"
},{
"icon": "怪笑",
"text": "怪笑"
},{
"icon": "打冷震",
"text": "打冷震"
},{
"icon": "怒",
"text": "怒"
},{
"icon": "怨气",
"text": "怨气"
},{
"icon": "小请求",
"text": "小请求"
},{
"icon": "开心",
"text": "开心"
},{
"icon": "大小眼",
"text": "大小眼"
},{
"icon": "好",
"text": "好"
},{
"icon": "大叔脸",
"text": "大叔脸"
},{
"icon": "大姨妈",
"text": "大姨妈"
},{
"icon": "嘻嘻",
"text": "嘻嘻"
},{
"icon": "喵",
"text": "喵"
},{
"icon": "喷",
"text": "喷"
},{
"icon": "喷气",
"text": "喷气"
},{
"icon": "喝饮料",
"text": "喝饮料"
},{
"icon": "呵呵",
"text": "呵呵"
},{
"icon": "哇",
"text": "哇"
},{
"icon": "哭",
"text": "哭"
},{
"icon": "吓",
"text": "吓"
},{
"icon": "变脸",
"text": "变脸"
},{
"icon": "叹气",
"text": "叹气"
},{
"icon": "叻",
"text": "叻"
},{
"icon": "卧槽",
"text": "卧槽"
},{
"icon": "冷汗",
"text": "冷汗"
},{
"icon": "加油",
"text": "加油"
},{
"icon": "半哭",
"text": "半哭"
},{
"icon": "冰",
"text": "冰"
},{
"icon": "不想看",
"text": "不想看"
},{
"icon": "不要理我",
"text": "不要理我"
}
]
}这时候,我们还需要输出图片调整大小,在
自定义CSS添加以下代码:img.emotion-AC娘{width:70px;height:70px}总结
因为动态表情包非常耗资源,对服务器内存和带宽有一定要求的,就是看自己实际需求去放多少套表情包,太多的话会影响网页加载的。还有一点的就是,handsome主题每一次更新会对让文件初始化,所以每一次魔改完之后就要备份一次在电脑以备更新所需
