为Typecho博客添加天气显示,我所使用的是Handsome主题,不多说了,直接开干!
获取代码
首先在心知天气官网注册账号,然后按照个人喜好去选择。

代码生成:
<div id="tp-weather-widget"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10)));
window.SeniverseWeatherWidget('show', {
flavor: "slim",
location: "WX4FBXXFKE4F",
geolocation: true,
language: "auto",
unit: "c",
theme: "auto",
token: "8902ea6d-6c1f-4088-9326-f1466165f017",
hover: "enabled",
container: "tp-weather-widget"
})
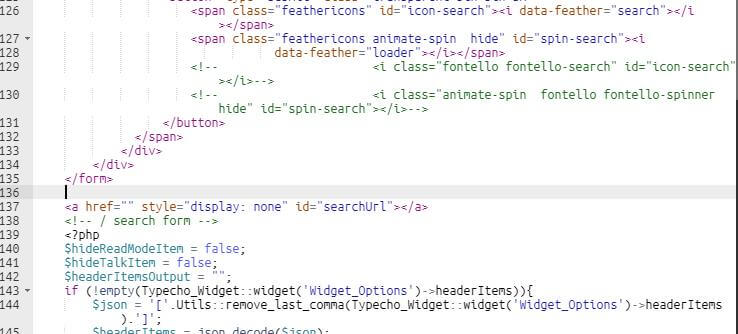
</script>复制代码themes>handsome>component>headav.php,然后搜索/form,如下图光标位置:
注意:还要添加一段代码使天气插件并列,把class复制到心知天气。
<div class="navbar-form navbar-form-sm navbar-left shift"></div>自定义背景
修改背景的元素是.sw-card-slim-background:
.sw-card-slim-background {
background: url(https://www.kamezzz.com/usr/uploads/%E6%9C%AA%E6%9D%A5%E7%9A%84%E6%9C%AA%E6%9D%A5.jpg);
background-position: center;
text-shadow: 1px 0.5px 0px black;
background-color: black;
}按个人喜好去修改和增添。
如果你是完美强迫症主义者,你会注意到主题颜色变化的时候,天气字体会被遮掩,所以我们需要添加一段CSS。
.EKHJj是控制字体外观,配置主题颜色代码变化字体就有一下代码:
.bg-black .EKHJj, .bg-dark .EKHJj, .bg-danger .EKHJj, .bg-primary .EKHJj, .bg-info .EKHJj, .bg-success .EKHJj {
color: white
}
6 条评论
插件已经出了,下载地址:https://gitee.com/get-fan/SenWeather
知道了,谢谢!
新版插件v1.2.3发布了,快去看看吧!(感觉像是在打广告Σ(っ °Д °;)っ)
哈哈哈,没事,别太多就行了。
这个代码复制到哪个文件
.sw-card-slim-background {
}
你好,因为没有看到邮件就迟回复了!
刚刚提到的代码是放在自定义CSS那边的